2025年上海房产新规公区算面积吗?
上海新规(主要指2025年政策调整及之前的相关房产测量规范)仍保留公摊面积制度,屋外走廊、电梯、消防通道、值班警卫室等公共区域面积计入建筑面积。对于阳台,新规采取“比例+阈值”双控,即不超过户型10%且不超,进深不超1.8米,按一半计容。购房者需注重得房率。
2025年上海房产新规公区算面积吗?
上海新规(主要指2025年政策调整及之前的相关房产测量规范)仍保留公摊面积制度,屋外走廊、电梯、消防通道、值班警卫室等公共区域面积计入建筑面积。对于阳台,新规采取“比例+阈值”双控,即不超过户型10%且不超,进深不超1.8米,按一半计容。购房者需注重得房率。
x31 with IBM 2631dock使用手记(PCI显卡升级)
X31糟糕的显示子系统和音频子系统实在不能满足要求,一直在盘算外挂升级 很早就看到有网友搞到IBM 2631扩展坞,并且证实在X31上可以用,否定了ibm官方的说法,x31只能用ibm dockII model 2877

继续抚摸老机器X31
几个月没抚摸过,开机居然闪屏,吓坏了,长按电源,重启了两次一切正常,不能不说老机器质量杠杠的。

2025年上海二手房各月份成交量

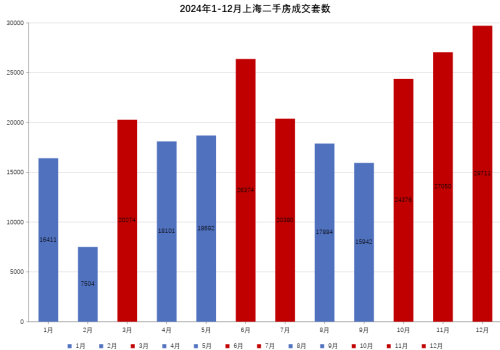
2024年上海二手房各月份成交量
2024年9月29日,“沪七条”再度加码,外地户籍购房社保3年改为1年,增值税免征年限5改2、房贷利率下降等,释放了大量外地单身购买力,并大幅降低二手房交易成本。二手房成交量因而在年末收获“三连涨”,10月为2.44万套,11月为2.71万套,12月为2.97万套。

新芯片究竟咋样?JC JM6(CX31993DAC)快速上手体验
先上个结论(个人观点)着急想买这个的可以参考下:定位明确,价格卡得刚好,高于21988,5686但低于CS43131和9415,属于花多少钱出多少力的货,有值得购买的地方,不是垃圾。下面是详测
捷安特汉特2.0 2017款 红色

捷安特HUNTER汉特2.0 2017款
捷安特HUNTER汉特2.0山地自行车,搭载16寸车架和26寸轮径,配备高性能禧玛诺变速套件,拥有前后挡泥板和实用后货架。热爱生活,享受骑行乐趣。

爆改捷安特汉特3.0
汉特3.0买了有些时日了,一直没怎么骑,今年暑假萌生了骑车上下班的念头(单程28.4公里,快的话70分钟内完成,慢的话90分钟内完成),起初也没有改车的念头,就因为一次爆胎引发了爆改的念头

1998年上海房房价:徐汇、长宁、虹口、静安、闸北
如果我们把目光投向1998年的上海房价,或许会觉得那简直是“白菜价”。但如果放回当时的工资水平和生活状态,情况可就大相径庭了。想象一下,当时上海人均月薪约在1000元左右,而一平方米的房价却需要一个普通工薪族辛苦工作2到3个月才能负担得起。购买一套60平米的房子,所需的总价竟然相当于一个职工10到15年的辛苦积蓄,这种压力可想而知,真是让人喘不过气来。
60V20Ah电动车一次充满需要几度电?能跑多少公里?用数据告诉你
我们来看下60V20Ah电动车的各项配置,其电机一般可选配600W、800W等型号,而电池为60V20Ah,车辆平均时速一般可以达到40km/h。平均来看,60V20Ah电动车一次最多能跑70公里左右。

Vue3环境下ECharts图表的Tooltip不显示的问题的解决方法
最近在Vue3项目中使用ECharts5.0制作统计图表,发现配置一切正常,但是tooltip无论如何就是无法显示,所以排查了下原因,发现是ECharts与Vue的响应性特性存在兼容性问题。