npm install时指定python版本
部分npm组件在安装时只支持python2版本,如果本地python环境变量是设置的python3,则会导致错误。
解决方法,安装时执行,指定python版本
npm install --python=python2.7或者直接修改npm的python版本设置
npm config set python python2.7这样npm install时,如果需要调用node-gyp编译,会使用指定的python执行。
npm install时指定python版本
部分npm组件在安装时只支持python2版本,如果本地python环境变量是设置的python3,则会导致错误。
解决方法,安装时执行,指定python版本
npm install --python=python2.7或者直接修改npm的python版本设置
npm config set python python2.7这样npm install时,如果需要调用node-gyp编译,会使用指定的python执行。
记录安装 node-sass 失败原因及解决办法汇总
我们在安装 node-sass 的时候总是会因为各种原因不成功,今天我就一口气把这些可能导致失败的坑汇总一下,以免以后再被坑。
首先了解一下 node-sass 安装的过程:
npm 拉下 node-sass包;
根据node版本和node-sass版本拉取对应的binding.node编译器,原因是sass的编译语言比较特殊,需要下载对应版本的编译器才能编译;(node scripts/install.js 阶段)
如果能拉下binding.node就【安装成功】;
如果找不到对应的binding.node包,即失败,然后就会尝试本地编译。
首先要知道的是,安装 node-sass 时在 node scripts/install.js 这个阶段会从 github.com 上下载一个 .node 文件,大部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在 s3.amazonaws.com 上面,而这个网址在国内总是"网络不稳定",所以我们需要通过第三方服务器下载这个文件。
npm set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass
然后重新执行 npm i node-sass 即可完成安装。
假设你的梯子在你本地机器上开启了一个第三方服务器 127.0.0.1:1080,那么只需按照下面的方法配置一下就能正常安装 node-sass 了(如果你开启的是 PAC 模式而不是全局模式,那还需要将 s3.amazonaws.com 加入 PAC 列表):
npm config set proxy http://127.0.0.1:1080 npm i node-sass # 下载完成后删除 http 代理 npm config delete proxy
比如我们在安装 node-sass 的时候可以发现它需要下载具体版本对应的 .node 文件:
$ npm install --save-dev node-sass
> node-sass@5.0.0 install D:\WorkSpace\node-sass-test\node_modules\gulp-sass\node_modules\node-sass
> node scripts/install.js
Downloading binary from http://npm.taobao.org/mirrors/node-sass/v5.0.0/win32-x64-72_binding.node
如果你的办公环境不能访问外网,那么可以从有网络的电脑上将.node文件(下载对应 node-sass 版本以及对应操作系统的)下载过来,再传到离线的电脑上指定 binary 路径(一定要用绝对路径)来安装,执行以下命令完成安装:
npm i -D node-sass@5.0.0 --sass_binary_path=D:\files\win32-x64-72_binding.node
网络正常的情况下安装 node-sass 是不需要Python环境的,如果拉不下来对应的binding.node就会进入尝试【本地编译】,然后会检查是否具备的条件:需要python环境,报的错一般就会提示python没有安装(还是 Mac 香,自带python环境没有这些烦恼),安装下面两个包可以快速解决:
不过需要注意:拉包的方式需要cmd用管理员模式打开! ! !
npm install -g node-gyp npm install --global --production windows-build-tools
如果本地有网络还好,这两个包如果安装成功了,node-sass 基本就能安装成功了,但是如果你的办公环境限制网络可能也比较坑,参考:离线安装 node-gyp 。
python的安装路径;npm rebuild node-sass 重构一下;npm install node-sass因node版本与node-sass版本不匹配导致 binding.node 拉不下来,无法编译。
node-sass 版本的兼容性不好,老项目中依赖的 node-sass 很可能已经不兼容新的 node 版本,对应版本兼容参考如下(或官方仓库):
| NodeJS | Supported node-sass version | Node Module |
|---|---|---|
| Node 15 | 5.0+ | 88 |
| Node 14 | 4.14+ | 83 |
| Node 13 | 4.13+, <5.0 | 79 |
| Node 12 | 4.12+ | 72 |
| Node 11 | 4.10+, <5.0 | 67 |
| Node 10 | 4.9+ | 64 |
| Node 8 | 4.5.3+, <5.0 | 57 |
| Node <8 | <5.0 | <57 |
比如我在 Node 8 的环境下安装 node-sass@3.13.1, 安装的时候就会出现找不到对应的 binding.node 而报错,如下:
$ npm install --save-dev node-sass
> node-sass@3.13.1 install D:\WorkSpace\mumble-next-ng\node_modules\gulp-sass\node_modules\node-sass
> node scripts/install.js
Downloading binary from http://npm.taobao.org/mirrors/node-sass/v3.13.1/win32-x64-57_binding.node
Cannot download "http://npm.taobao.org/mirrors/node-sass/v3.13.1/win32-x64-57_binding.node":
HTTP error 404 OK
出现 404 了,此时更换 node-sass 或 node 的版本即可。
npm i node-sass@4.8.3
因为Node 8 不能装 node-sass 3.x 这是肯定的(Node 7才对应 3.x),所以得装 node-sass 4.x。
如果项目中还有 gulp-sass 之类的包,而 gulp-sass 2.x 里面用了 node-sass 3.x,还是会有坑,所以 gulp-sass 得换到 3.x,建议安装 gulp-sass@3.2.1。
每次装包失败报错后记得都要 npm uninstall xxx 清除装包错误留下的缓存。
比如 npm i -D node-sass 报错了,就要执行一遍 npm uninstall node-sass,然后再重新安装。
由于国内网络环境或者办公网络环境限制的原因,装 npm 包的时候总是会遇到各种坑,这里分享一些其他的常见 NPM 镜像地址设置:
$ npm set registry https://registry.npm.taobao.org # 注册模块镜像
$ npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
// 以下根据自己需要选择添加
$ npm config set proxy http://example.com:8080 # 设置代理
$ npm set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass # node-sass 二进制包镜像
$ npm i -D node-sass@3.13.1 --sass_binary_path=C:\Users\<username>\Downloads\win32-x64-57_binding.node // 下载相关的sass_binary 404,强行指定path
$ npm set chromedriver_cdnurl http://cdn.npm.taobao.org/dist/chromedriver # chromedriver 二进制包镜像
$ npm set operadriver_cdnurl http://cdn.npm.taobao.org/dist/operadriver # operadriver 二进制包镜像
$ npm set phantomjs_cdnurl http://cdn.npm.taobao.org/dist/phantomjs # phantomjs 二进制包镜像
$ npm set fse_binary_host_mirror https://npm.taobao.org/mirrors/fsevents # fsevents 二进制包
$ npm set electron_mirror http://cdn.npm.taobao.org/dist/electron/ # electron 二进制包镜像
总算把 node-sass 的坑捋清楚了,如果还有其他的坑欢迎大家补充,但愿大家以后都能顺利安装 node-sass,其实也可以用 dart-sass 无缝替换 node-sass 了!dart-sass 兼容 node-sass 的 API,而且安装过程无需下载二进制文件,这样大家就不需要再去踩 node-sass 的坑了,哦不,less 它不香吗?
npm---依赖包的增删改查
一、增加依赖包
- 1、项目中增加某个依赖包
- npm install xxx
- npm install xxx@版本号
-
- 2、安装项目的全部依赖
- npm install
-
- 3、安装全局依赖
- npm install xxx -g
- // 安装位置
- C:\user\当前用户\AppData\Roaming\npm中
二、删除项目中某个依赖包
- // 不管是在开发依赖项中还是在生产依赖项中,也不管什么版本
- // 会自动找到这个包,并删除
- npm uninstall xxx
三、修改项目中某个依赖包
- // 方式一
- // 不管在开发依赖项中还是在生产依赖项中
- // 自动找到这个包,按照包的更新规则(~、^、latest)更新
- npm update xxx
-
- // 方式二
- npm uninstall xxx
- npm install xxx@版本号
四、查询依赖包
- npm list 依赖树
- npm list --depth=0 依赖树的第一层
【解决npm启动问题】npm : 无法加载文件 D:\...\nodejs\npm.ps1,因为在此系统上禁止运行脚本
解决方法: 在终端输入get-ExecutionPolicy查看执行策略/权限; 输出Restricted(受限制的); 终端输入Set-ExecutionPolicy -Scope CurrentUser命令给用户赋予权限; 输入RemoteSigned; 终端输入get-ExecutionPolicy查看一下权限,显示RemoteSigned就可以了。

解决报错Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime
项目启动时报错
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (64)
原因是node-sass库有问题:Node-sass是一个库,它将Node.js绑定到LibSass(流行样式表预处理器Sass的C版本)。它允许用户以令人难以置信的速度将.scss文件本地编译为css,并通过连接中间件自动编译
解决:
在项目目录中执行cmd指令:
(最方便的方式是直接点击本项目WebStorm界面下方的Terminal输入指令)
npm uninstall node-sass --save-dev
npm install node-sass --save-dev
或者配置淘宝镜像源后使用以下指令
cnpm uninstall node-sass --save-dev
cnpm install node-sass --save-dev
npm 清缓存(重新安装node-modules)
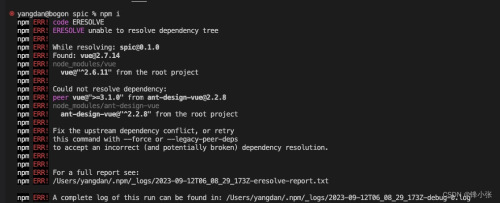
具体步骤如下: 1、先删除本地node-modules包 2、删掉page-loacl.json 3、清掉缓存 npm cache clean --force 4、安装依赖 npm i --force 或者 npm i --legacy-peer-deps

npm install -D选项
npm install 默认保存到 dependencies 配置项;-D 选项,保存到 devDependencies 配置项,同 --save-dev。
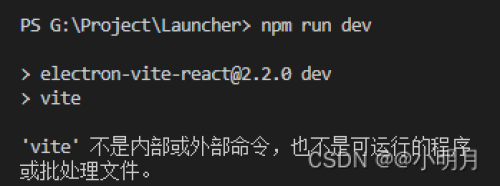
解决在终端使用npm run dev时,报错:‘vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
**解决方法: 在Vscode终端输入:npm install -g vite

dependencies 和 devDependencies 的区别,安装包的时候,应该放在哪?
在 package.json 文件中,dependencies 和 devDependencies 用于指定项目的依赖包,但它们有不同的用途:
dependenciesvue, element-plus 等前端库,或者后端项目中的 express, mongoose 等。devDependenciesvite, webpack),代码格式化工具(如 prettier, eslint),测试框架(如 jest, mocha)等。devDependencies。Vue, React, Axios 等,则应该安装到 dependencies。dependencies:npm install package-name 或 yarn add package-namedevDependencies:npm install package-name --save-dev 或 yarn add package-name --dev在使用 Vue 和 Vite 开发项目时,会使用 sass 作为 CSS 预处理器来编写更加灵活和可维护的样式代码。
然而,一个常见的错误是将 sass 错误地添加到项目的 dependencies 中,而不是 devDependencies。
这可能会导致一些问题,例如增加生产环境的包大小和潜在的构建问题。
例如,项目 package.json 文件中的依赖项可能如下所示:
"dependencies": {
"element-plus": "^2.6.3",
"sass": "^1.72.0",
"vue": "^3.4.21"
}
在这种情况下,sass 被错误地放置在了 dependencies 中。
dependencies 应该只包含项目在生产环境中运行时所需的包。
而 sass 实际上是一个开发工具,只在开发环境中用于编译 SCSS 文件。
将 sass 放在 dependencies 中意味着它也会被包含在生产环境的构建中,这是不必要的,可能会增加构建大小和复杂性。
要解决这个问题,需要将 sass 从 dependencies 移动到 devDependencies。
可以通过以下步骤在命令行中完成:
首先,卸载 sass:
npm uninstall sass
然后,将 sass 安装到 devDependencies:
npm install sass --save-dev
完成这些步骤后,package.json 应该会更新,将 sass 放在 devDependencies 中,如下所示:
"devDependencies": {
"sass": "^1.72.0",
...
}